This article will be about how easy is to consume Azure Media Services in SharePoint 2013 and SharePoint 2016. In the past I wrote another article about how to use an HTML5 video player in SharePoint 2010 and SharePoint 2013 (on-premises), but in my opinion there is a big difference between these two:
- In the Azure Media Services and SharePoint 2010 / 2013 / 2016 configuration:
- the main two advantages are:
- robust playback experience
- simplicity
- the main disadvantage is the security
In very short – you will use SharePoint as an interface to the media content, but the streamed media will not be hosted on-premises and the mechanisms to restrict the access to the published media content are rudimentary (the identity management is missing, but there are different combinations who can tick couple of security requirements).
- the main two advantages are:
- In the “HTML5 video player in SharePoint 2010 and SharePoint 2013 (on-premises)” article I was refereeing to host everything (media files + HTML5 player) in SharePoint – basically not having any dependency hosted on internet.
- the main advantage is the security
- the main disadvantage is the playback experience (there are big chances to encounter playback interruptions due to the network bandwidth limitations and this setup doesn’t provide adaptive bitrate streaming).
Allow me to create the demand (the scenario) for when Azure Media Services and SharePoint will do a fit.
Let’s assume a multinational company has 30 offices across 4 continents, each office being connected to internet and having MPLS / VPN site to site connectivity. The company has the main IT servers infrastructure located on a single region. SharePoint 2013/2016 is used as main collaboration technology and is only accessible from the internal company network. The network bandwidth capability between the offices and the datacenter is good enough to support collaboration, but not strong enough for media streaming. However the internet connectivity of each office is fast enough to support media streaming.
The CEO of the company has an important message to send to all the employees and this will be handled asynchronously via a 20 minutes recorded video. The challenge for the IT department is to make sure that media content can be streamed and accessed anytime by the employees, must be hosted by a non-public infrastructure, the implementation must be done immediately and the video playback to run without interruptions.
Let’s see step by step how “complicated” is to cover this need using Azure Media Services and SharePoint 2013 / 2016
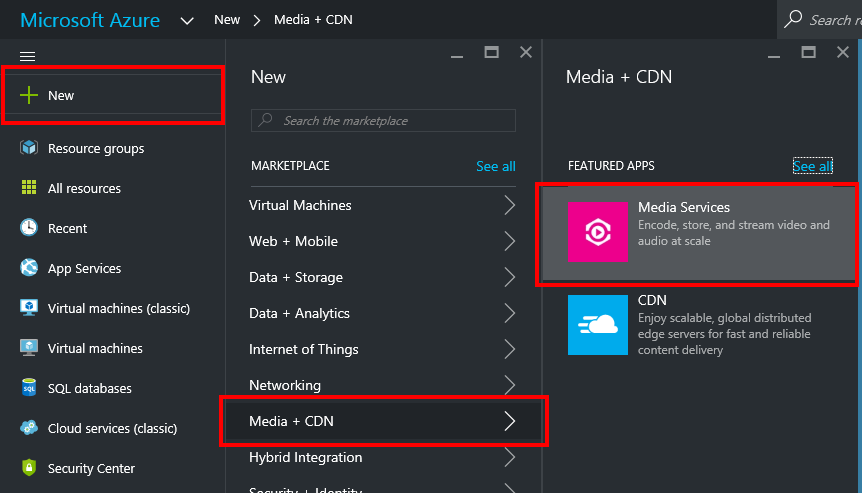
1. Provision the Azure Media Services
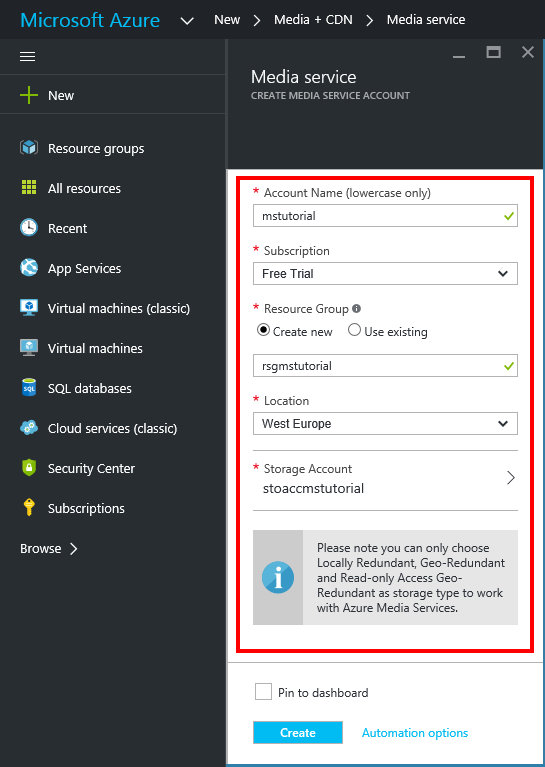
We will create a Media Services cloud service using the Azure Resource Manager model.
Create the resource group, select the region where this service to be hosted and define the associated storage account.
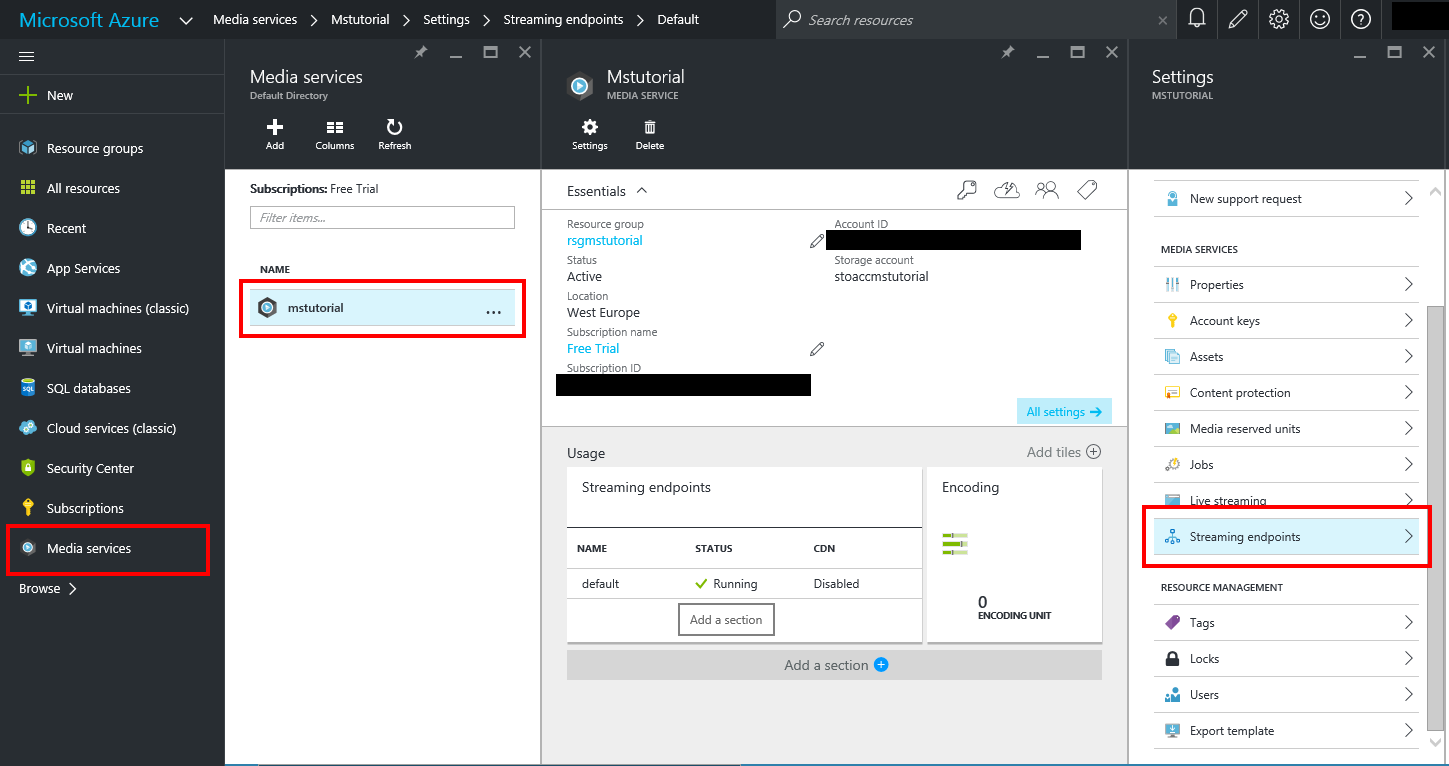
The next important step is to define the Streaming Endpoints for the newly create Azure Media Service.
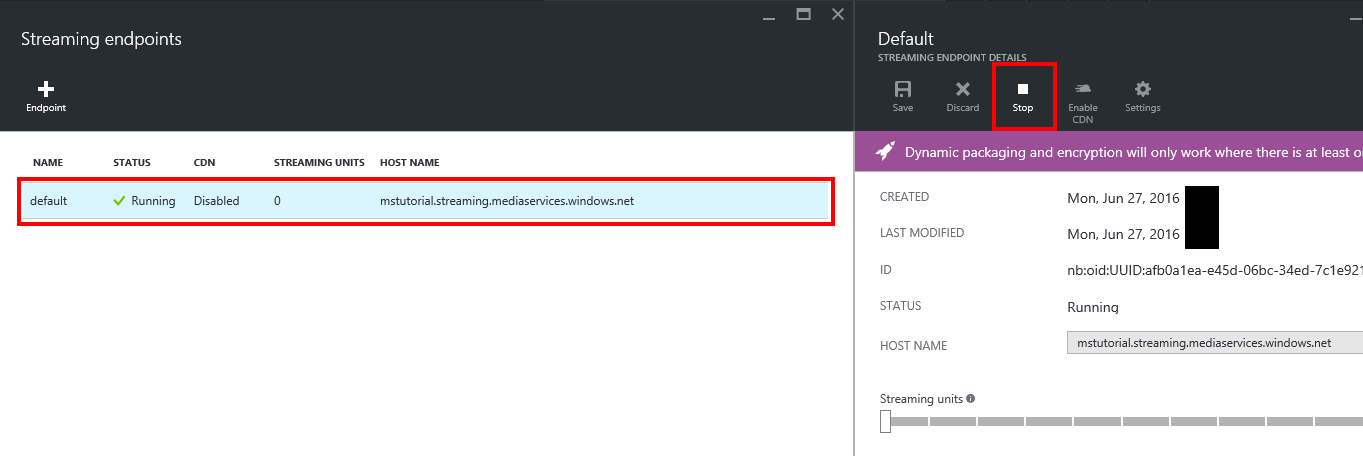
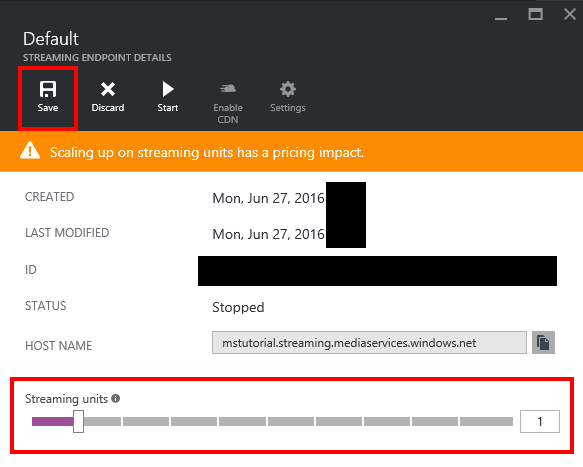
Initially we will stop the Streaming endpoint so we can reconfigure to fit the needs presented in the above mentioned scenario.
We increased the number of Streaming units.
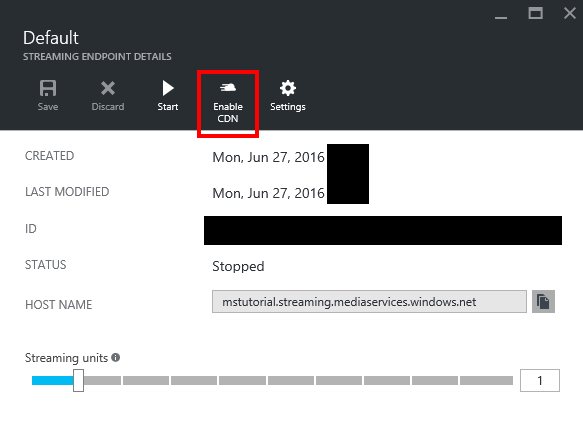
We also enable the CDN functionality for this Streaming Endpoint (more details here).
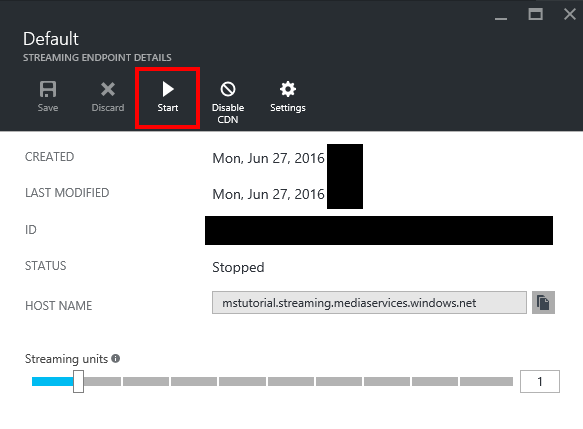
At the end of the process we will need to make sure we leave the Streaming Endpoint in the running state.
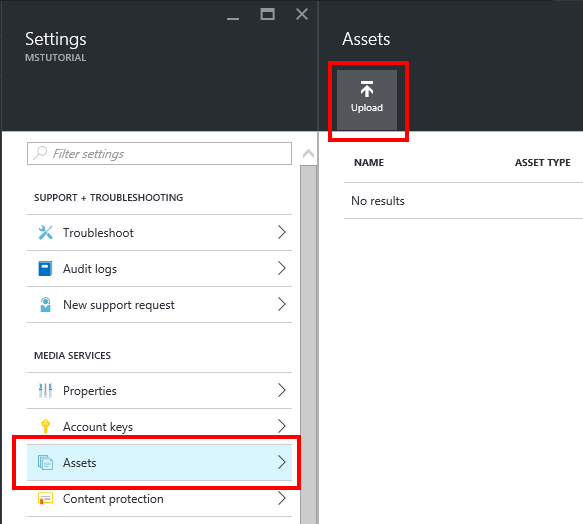
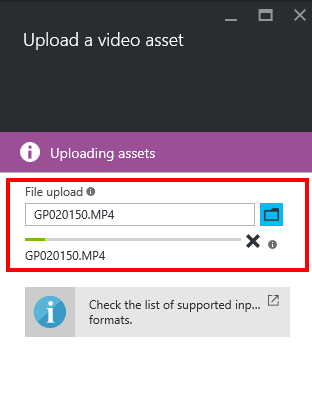
The next step is to upload the Media Asset (the recorded video file).
Be patient the upload takes time.
Once the media was uploaded, we should definitely not jump into publishing it. There are two different ways of delivering video content: progressive download and streaming. Each of it has pros and cons – a full explanation can be found here.
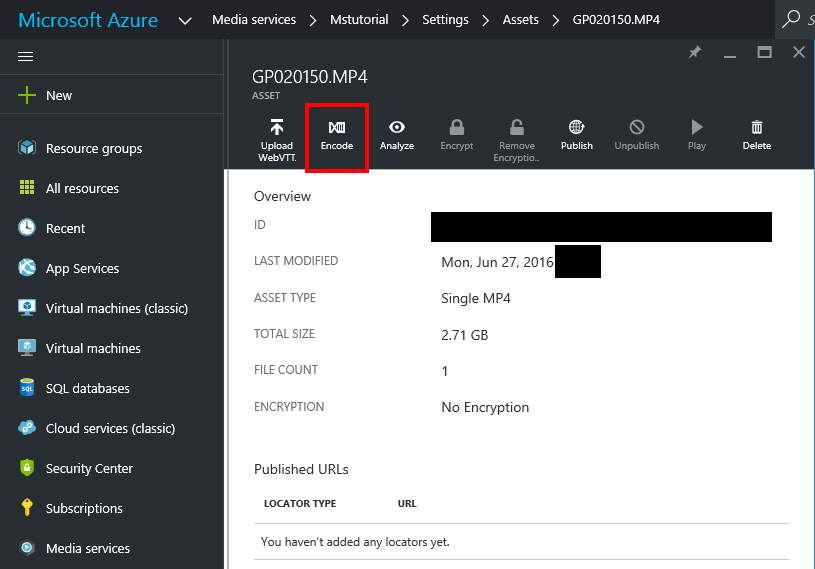
Usually the uploaded media is un-processed and not ready for streaming.
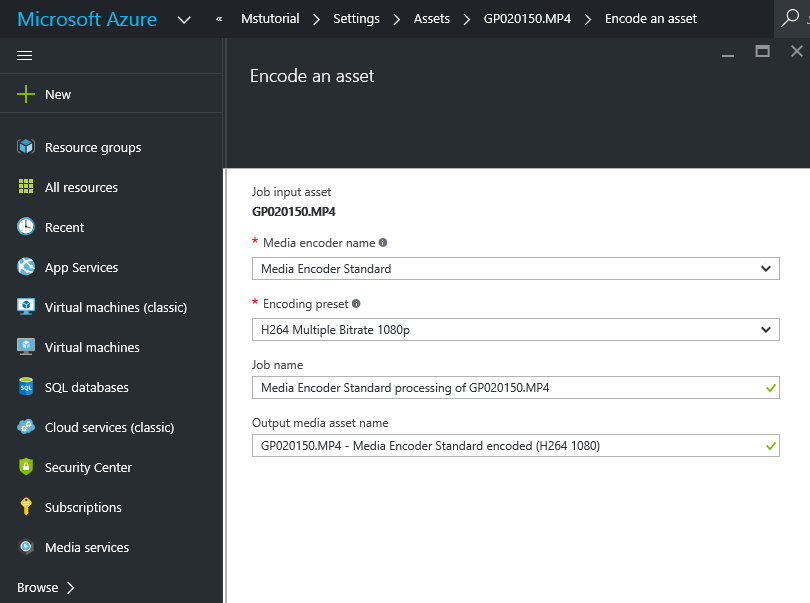
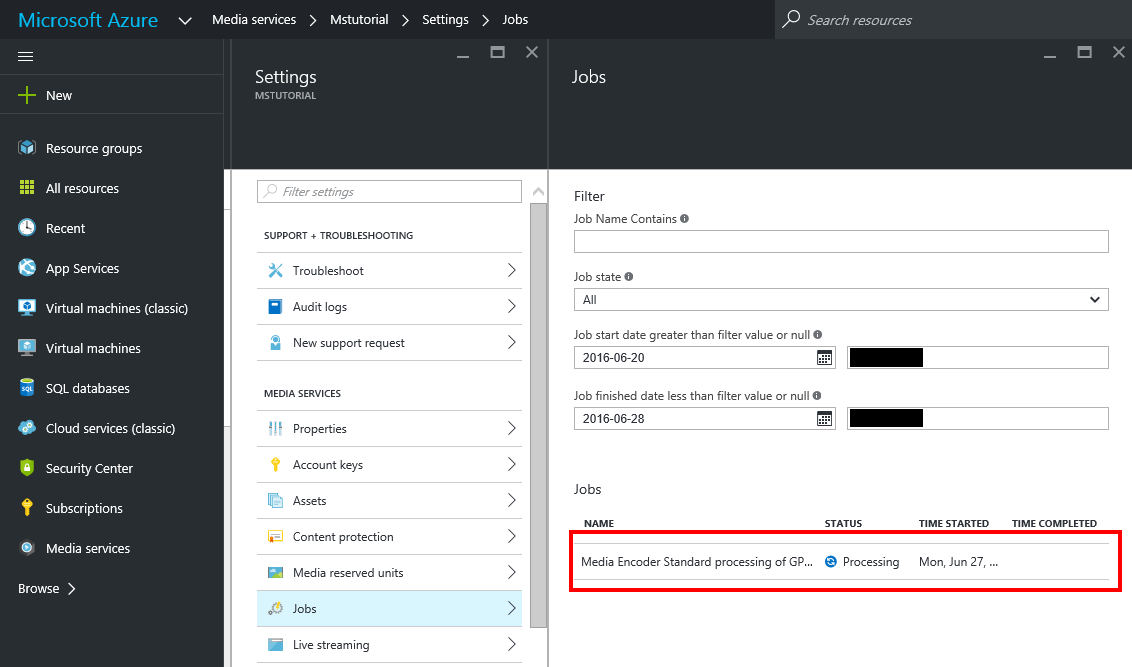
Trigger the asset encode.
Actually behind the scenes the uploaded media is processed and the same content will be encoded with different bitrates. This is to improve the playback experience. In other words the playback will adapt to what the connectivity and computing power the client has. The video quality will drop if the video is watched over a 3G connection (but still play without interruptions) on the phone. The video quality will increase (sharp, lots of details) if the video is watched while being connected to a high speed internet connection and using a higher resolution + high computing device.
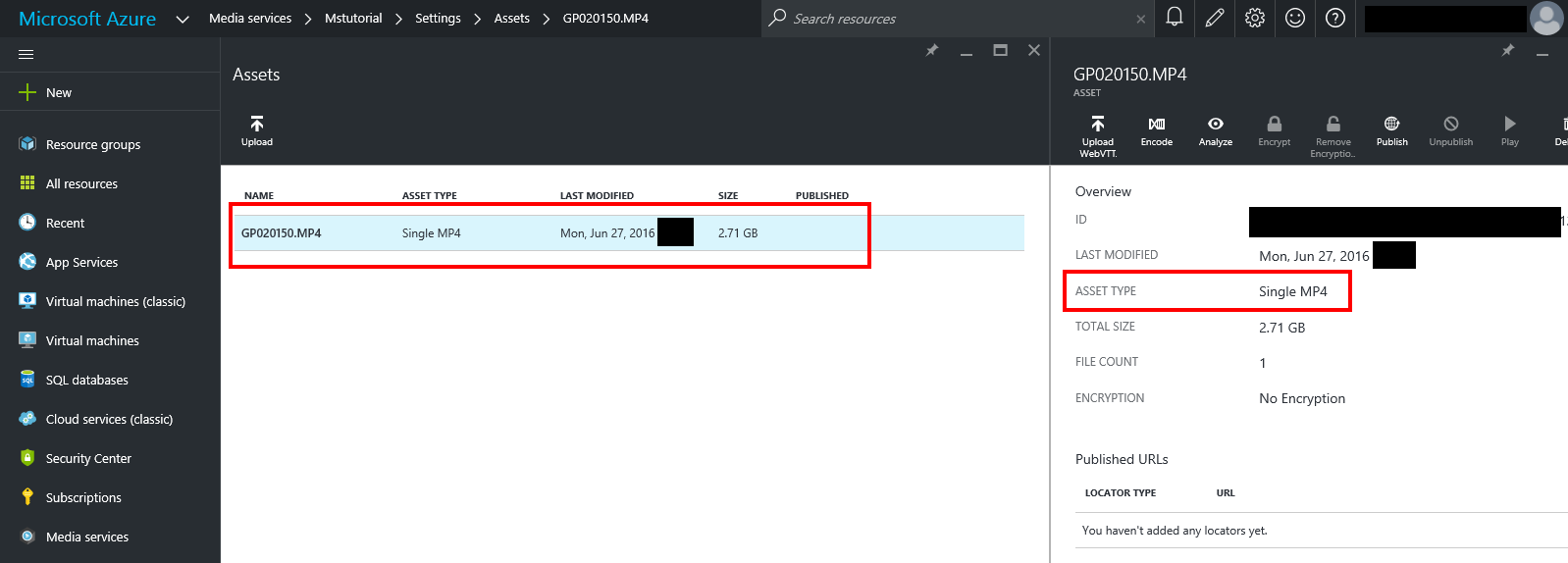
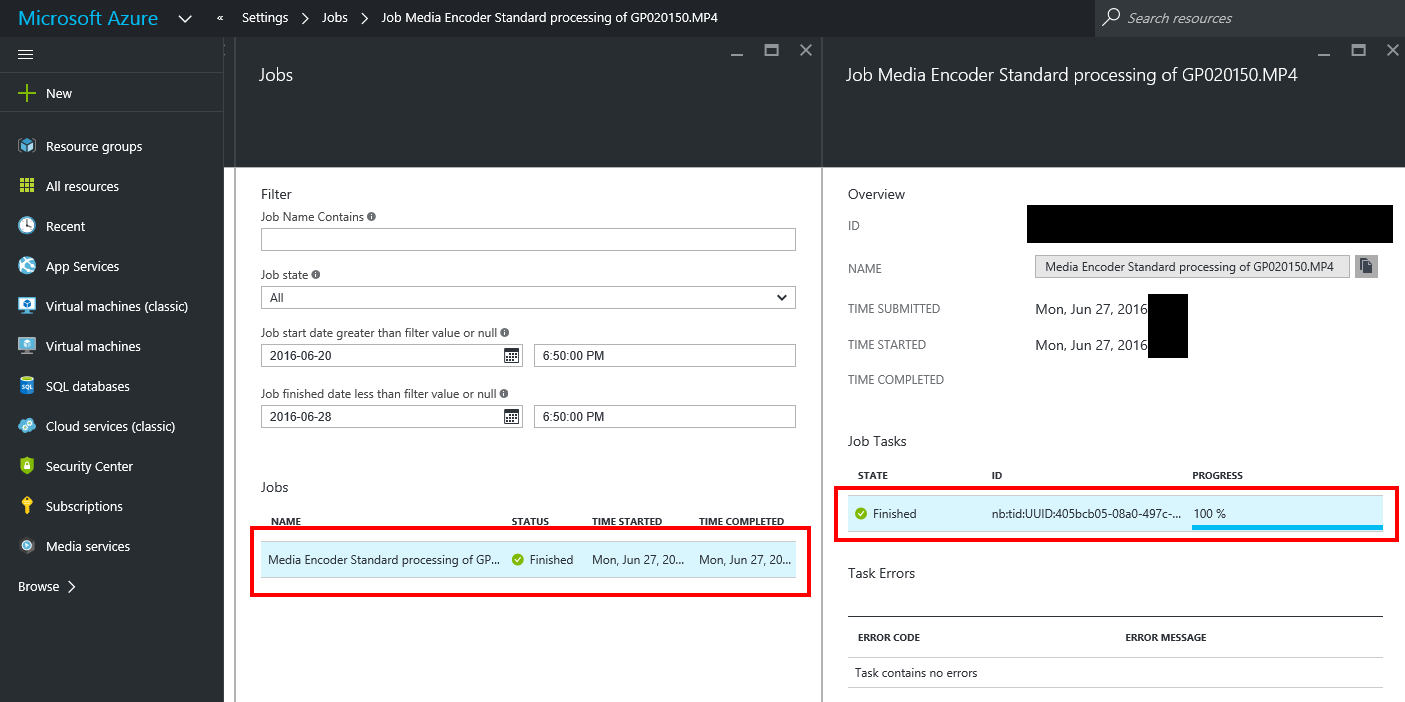
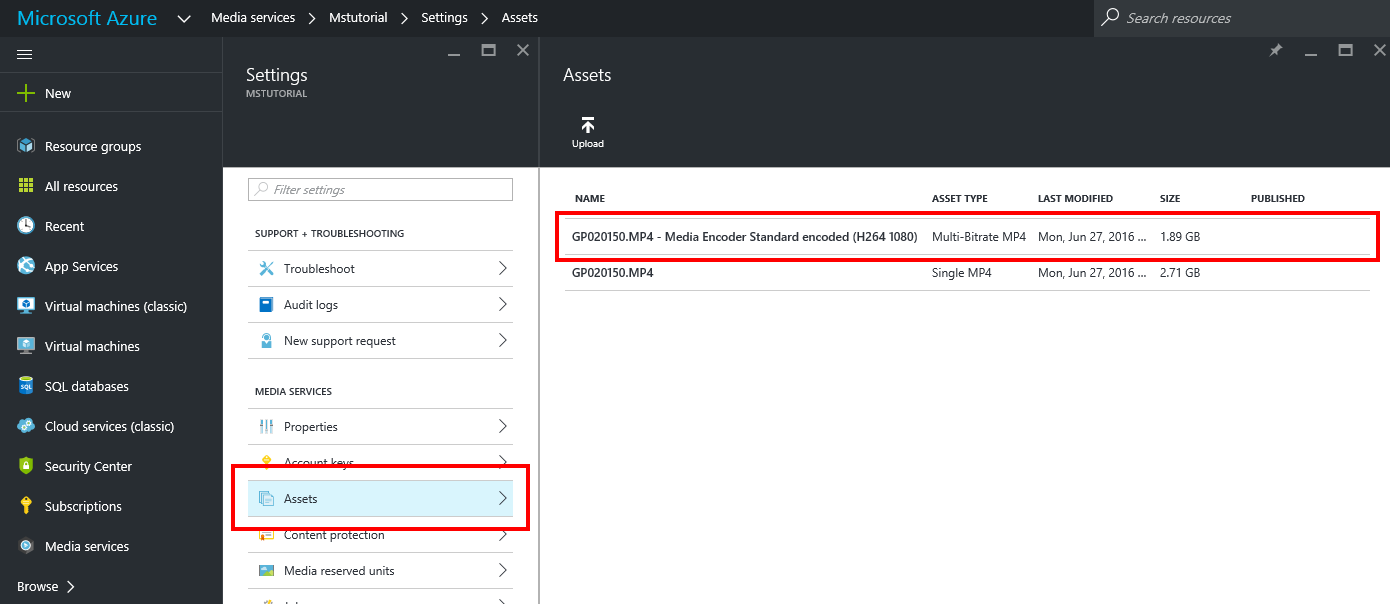
Once the encoding job is completed, in the Media Assets we will be able to see the encoded asset. This is the asset that was encoded to support streaming.
FYI, it is not necessary to keep anymore the raw (initial uploaded) media.
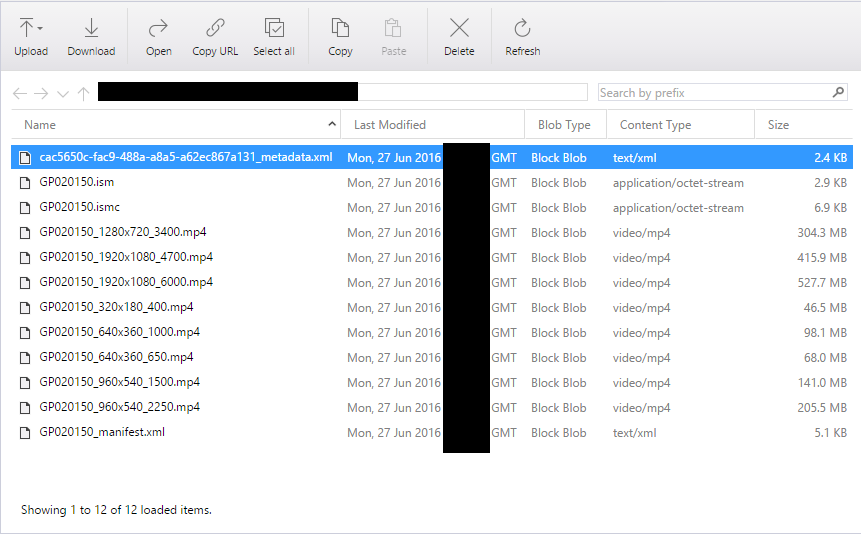
A sneak peek of what’s this asset composed of.
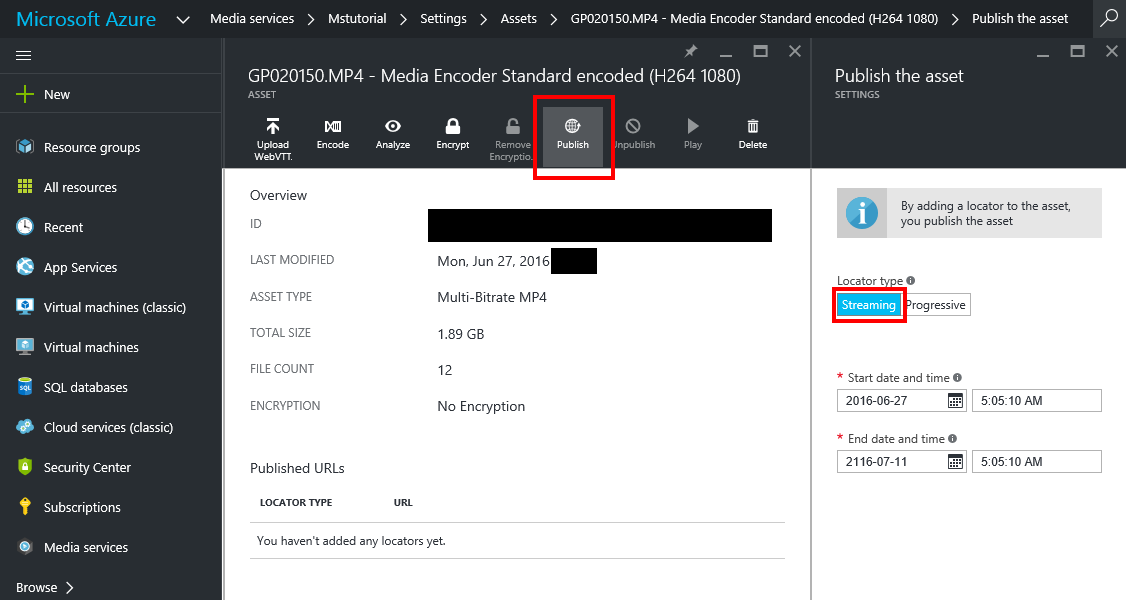
Time to publish the encoded media asset.
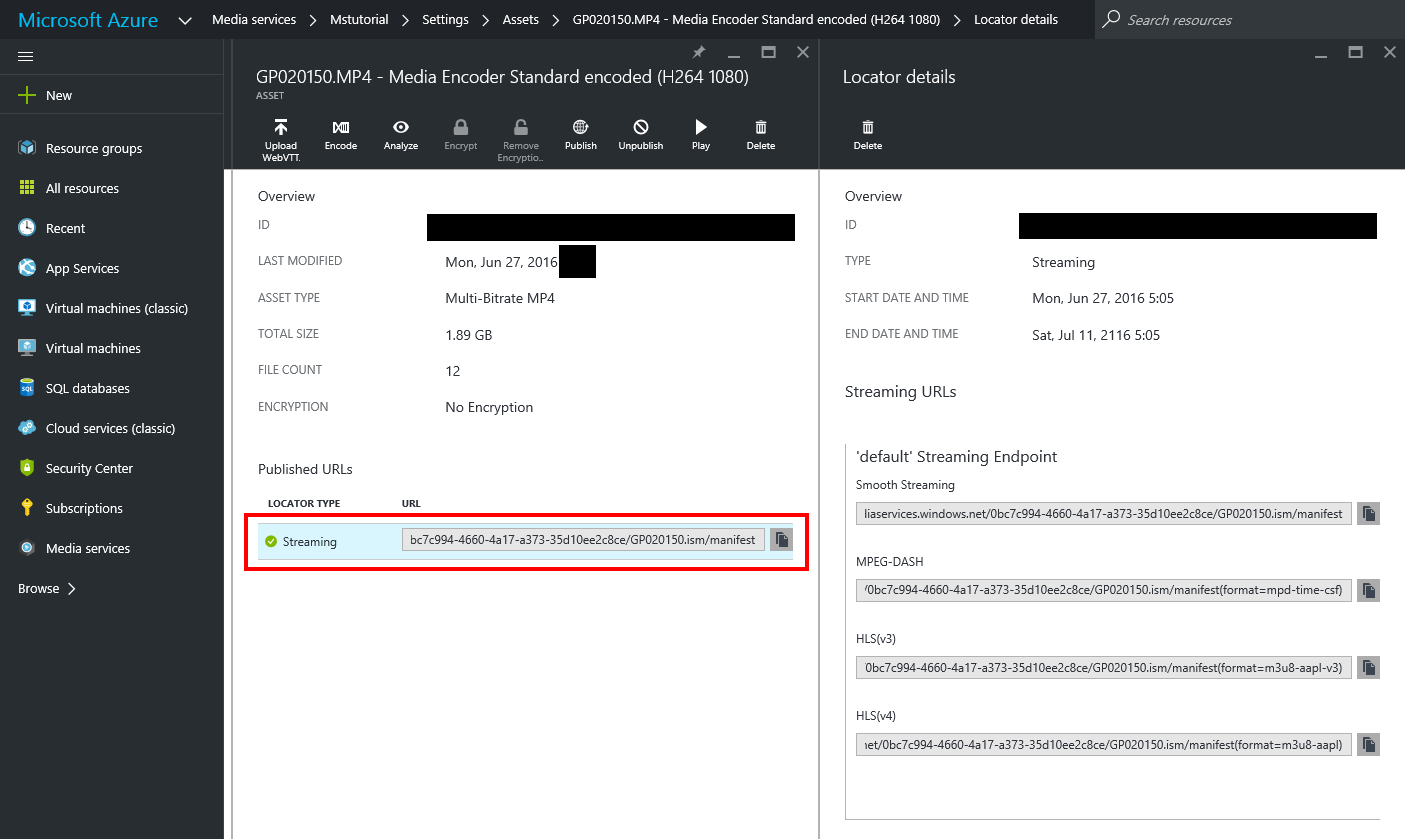
Once done, we only need to copy the streaming URL (we will use it later when we place the video player in SharePoint).
2. Publish and consume the video via SharePoint 2013/2016
For both SharePoint 2013 and 2016 we have the same steps. Bellow I am providing the 2013 screens.
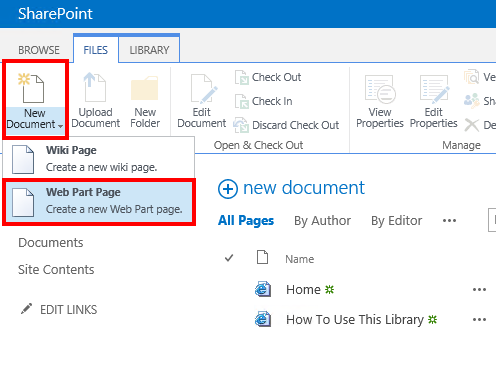
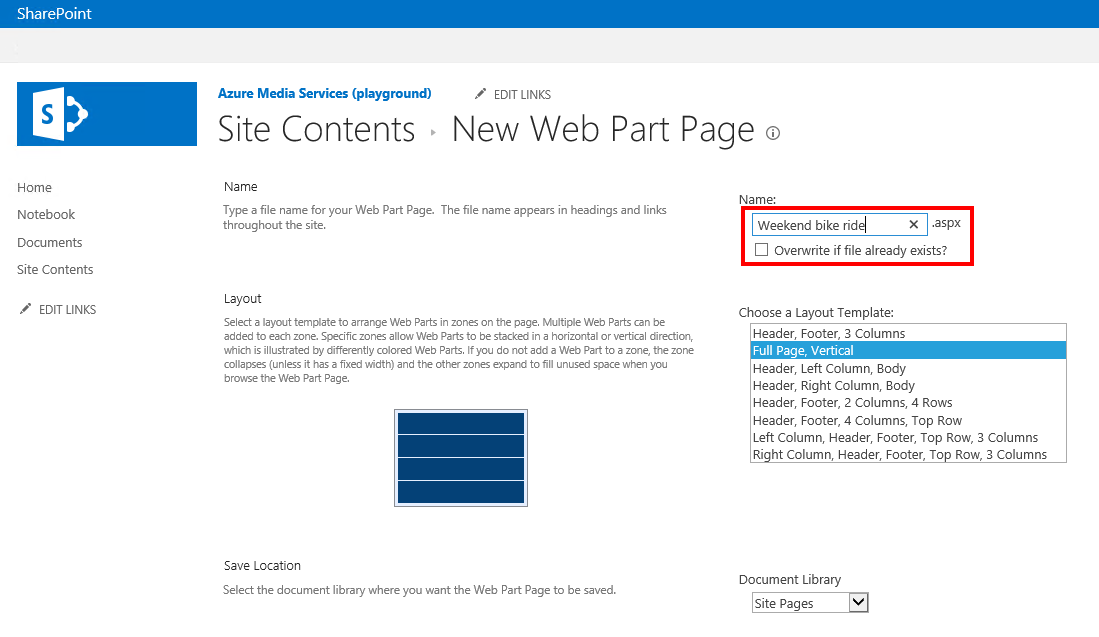
Let’s create a new Web Part Page.
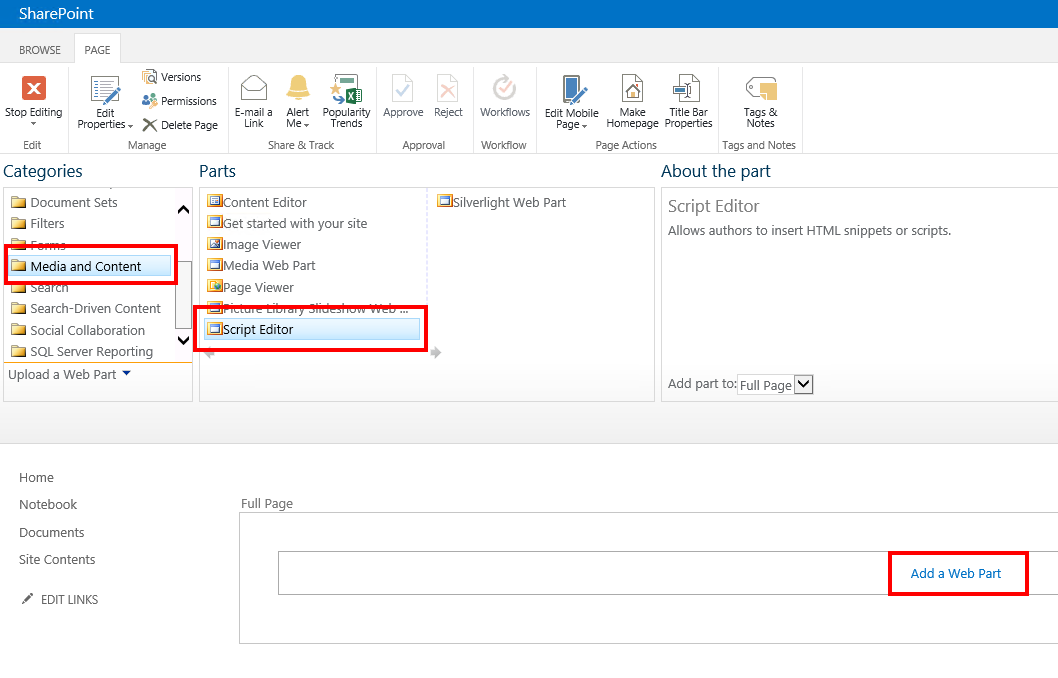
We need to add a Script Editor web part.
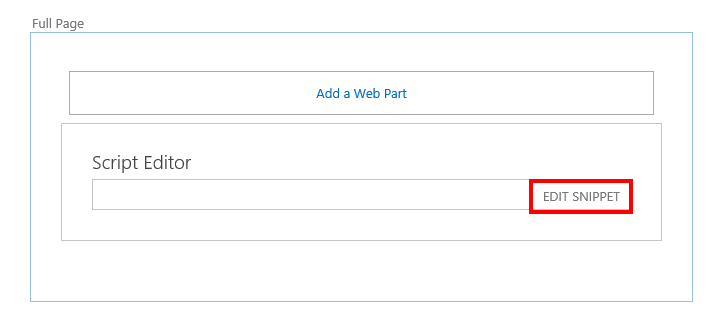
Edit the snippet
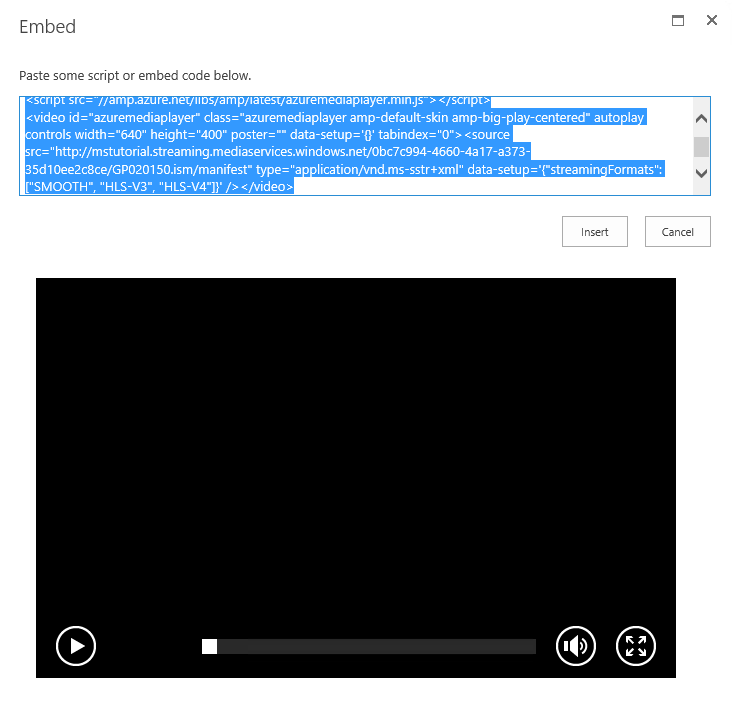
Insert the code and replace [AZURE STREAMING URL] with the URL obtained in the Azure Media Services publishing phase
<link href="//amp.azure.net/libs/amp/latest/skins/amp-default/azuremediaplayer.min.css" rel="stylesheet">
<script src="//amp.azure.net/libs/amp/latest/azuremediaplayer.min.js"></script>
<video id="azuremediaplayer" class="azuremediaplayer amp-default-skin amp-big-play-centered" autoplay controls width="640" height="400" poster="" data-setup='{}' tabindex="0">
<source src="[AZURE STREAMING URL]" type="application/vnd.ms-sstr+xml" data-setup='{"streamingFormats": ["SMOOTH", "HLS-V3", "HLS-V4"]}' />
</video>
Save the changes.
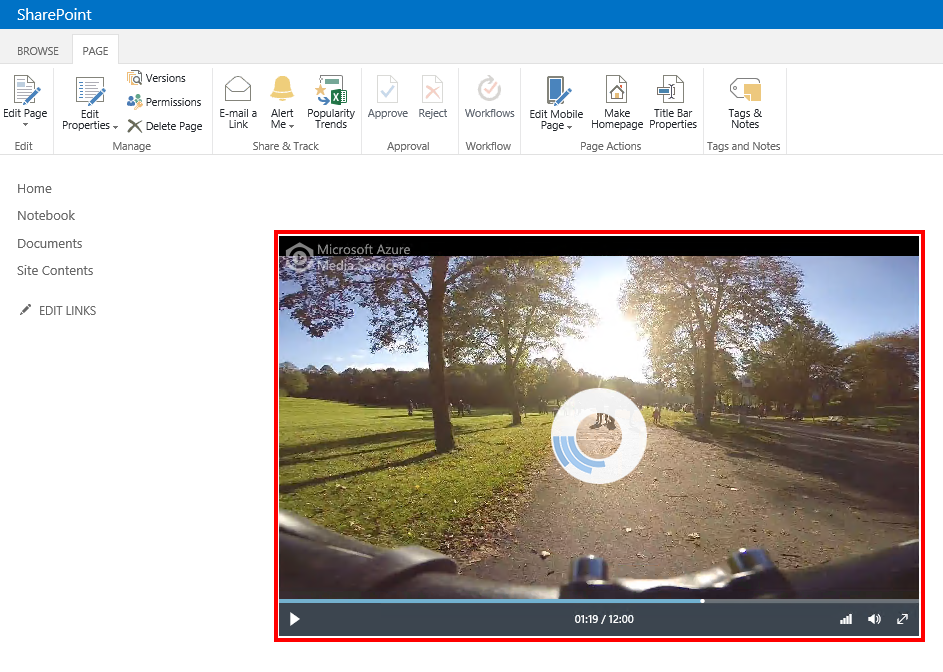
Play the video.
In conclusion, very simple and efficient.
Please take in consideration the following:
- go through the Azure Media Player code samples to find out how you can get the most of the player (include captions, provide different audio streams, DRM and AES).
- in case you are not happy with the Azure Media Player, you can use JWPLAYER (JW Premium or higher licenses are required) to consume the Azure Media Services. I personally find both players strong enough to cover the majority of the needs.
Troubleshoot
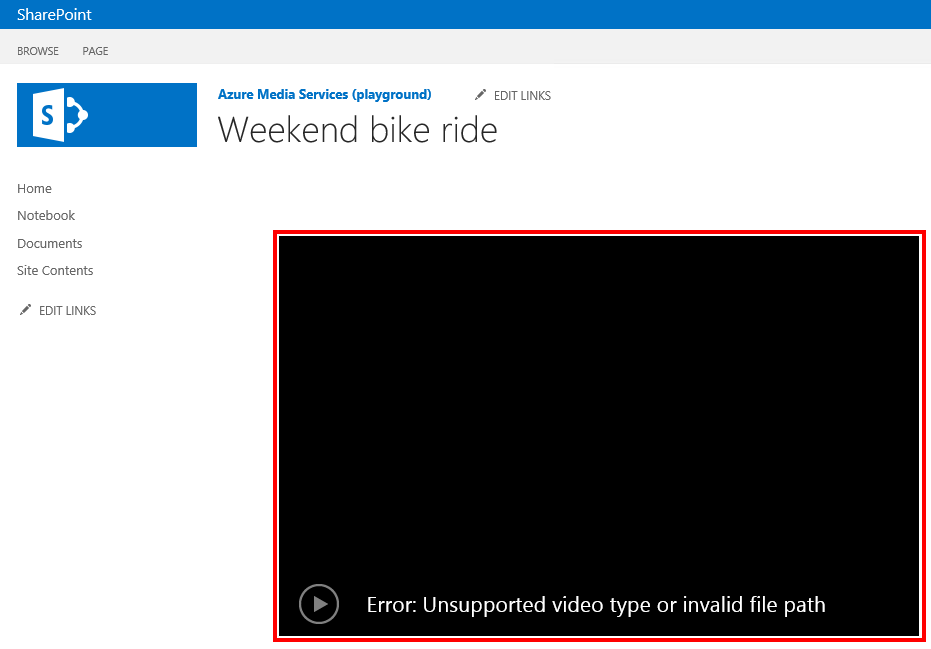
In case you followed the above step by step and the Microsoft Azure Media Player doesn’t load (the “Error: Unsupported video type or invalid file path” message is displayed), please note this happens because the “Minimal Download Strategy” site feature is enabled -> who is preventing the “azuremediaplayer.min.js” to be loaded by the client.
The solution is to deactivate the “Minimal Download Strategy” site feature and the Azure Media Player will be loaded properly.



























So how do you handle multiple files to be viewed?
This is not a challenge for Azure Media Services how much is for the player. On Azure Media Services you will upload multiple video files, encode and publish them. The video player must be capable to handle playlists (a single player who must allow to select the content that must be played).
Currently Azure Media Player doesn’t support playlists, but I think this functionality is not hard to implement (a bit of JavaScript is required).
The other option is to use JWPLAYER who supports lists, but this one is not free (JW Premium or higher licenses are required).
The thing is , you would like to be able to browse from SP through a list / library or search based on meta-information for a video and view it.
In that case you will need to create a custom list and fill the metadata for those videos. Of course the default click on the item must send you to the player page for that video. In the article I wrote the video content is stored in cloud and the SharePoint is used as presentation layer (interface to get to the stream).
It looks your needs require a bit more than that and you either combine different Out of the Box SharePoint features to get there, or you need custom development.
This was very helpful. I’ve been learning how to setup AMS however, I had not found much on tying the AMS video player into SharePoint 2013-16 so, thank you.
With regard to the “Play Button” it seems to be in a div that stretches the entire width on the screen causing scroll bars at the bottom of the browser (IE and Chrome). Any thoughts on how to correct that?
Thanks for sharing the article. But I am not able to understand how the security is handled between Sharepoint 2016(on perm) to Azure.
It would be great if you can give some light on the same.
Thanks
Deepak